Welcome to an article that will explore the small but impactful world of micro-interactions. These tiny interactions that we have with technology every day may seem insignificant, but they actually play a crucial role in enhancing user experience and creating meaningful connections. From a simple notification sound to an animated like button, these small details can greatly impact how we engage with technology. So, let’s dive into the world of micro-interactions and discover their powerful influence on our daily interactions. Have you ever stopped to think about the small interactions you have with technology every day? From liking a post on social media to adjusting the brightness on your phone, these quick actions may seem insignificant, but they actually play a crucial role in your overall user experience. In this article, we’ll explore the power of micro-interactions and how they can greatly impact your interaction with digital products.

What are Micro-Interactions?
Have you ever clicked a button and seen a small animation or sound confirming your action? That’s a micro-interaction. These are tiny moments within a product that serve a specific function, such as providing feedback, guiding users, or simply adding delight to the user experience.
Micro-interactions are all around us, and they can be found in almost every digital product you interact with. They may seem small and insignificant, but these interactions can greatly enhance user engagement and make interactions more intuitive.
Why Do Micro-Interactions Matter?
Imagine using a website or an app without any feedback when you click a button. You wouldn’t know if your action was successful, which could lead to confusion and frustration. Micro-interactions address this issue by providing immediate feedback to users, letting them know that their action was recognized and processed.
Additionally, micro-interactions can guide users through complex processes, making the overall experience more intuitive and user-friendly. By breaking down tasks into smaller, more manageable steps, micro-interactions can help users navigate a product with ease.
Examples of Micro-Interactions
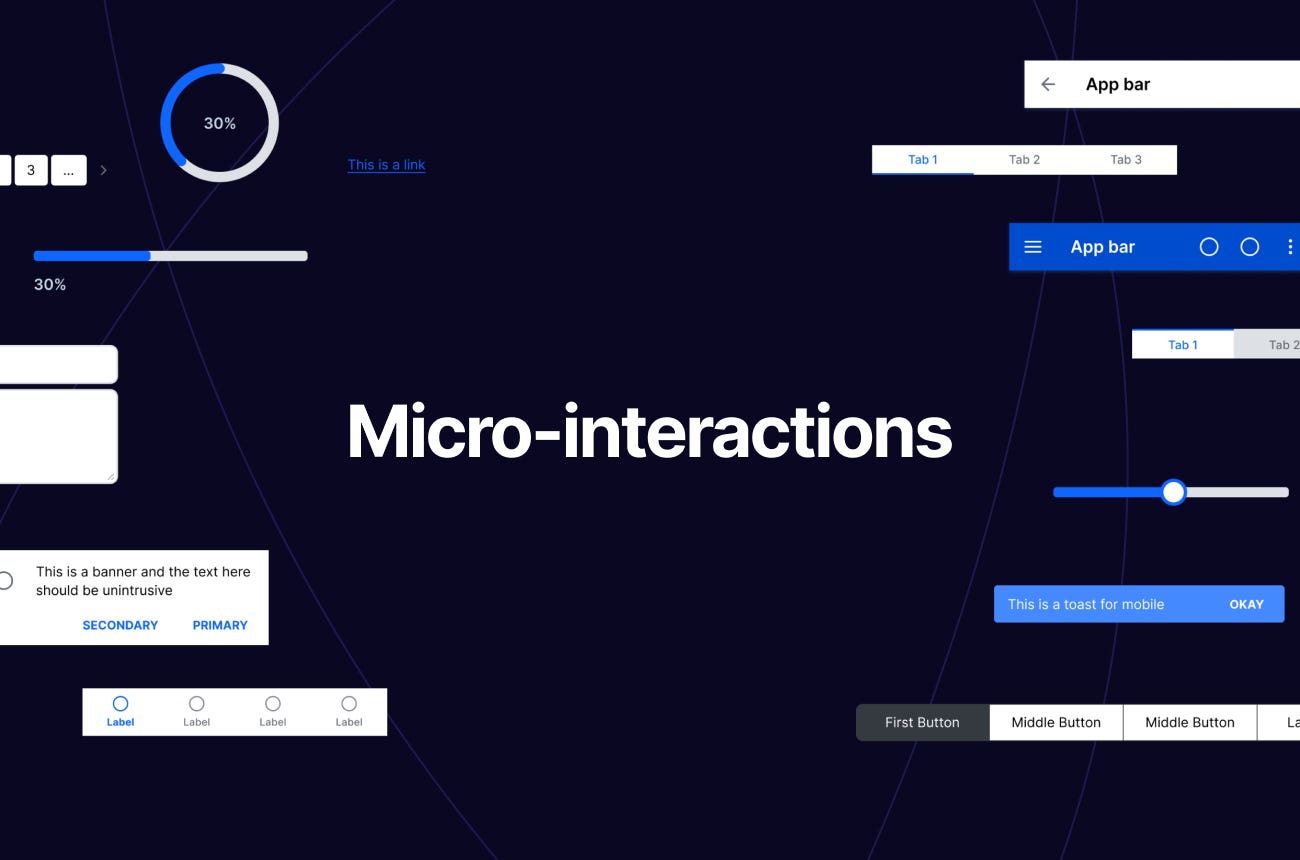
Let’s take a look at some common examples of micro-interactions that you may encounter on a daily basis:
| Micro-Interaction | Example |
|---|---|
| Button Hover Effect | Changing color or size when hovering over a button. |
| Form Validation | Providing instant feedback when filling out a form. |
| Notification Badge | Displaying a small number to indicate unread notifications. |
| Progress Bar | Showing the progress of a task or loading screen. |
These examples demonstrate how micro-interactions can enhance the user experience by providing feedback, guiding users, and adding visual interest to digital products.

The Psychology Behind Micro-Interactions
Have you ever wondered why some digital products feel more engaging and intuitive than others? The answer may lie in the psychology behind micro-interactions. These small design elements leverage principles of human behavior to create a more compelling user experience.
Feedback and Reinforcement
Humans crave feedback and recognition for their actions. Micro-interactions provide instant feedback, reinforcing positive behaviors and guiding users through tasks. By acknowledging user actions with visual or auditory cues, micro-interactions satisfy our innate need for feedback, making interactions more satisfying and rewarding.
Cognitive Load and Decision Making
Cognitive load refers to the amount of mental effort required to complete a task. Complex interfaces with overwhelming amounts of information can increase cognitive load, leading to confusion and decision fatigue. Micro-interactions help reduce cognitive load by breaking down tasks into smaller, more manageable steps. By guiding users through each step of a process, micro-interactions make interactions more intuitive and less overwhelming.
Emotional Engagement
Emotions play a significant role in decision-making and user behavior. Micro-interactions can evoke positive emotions, such as delight, surprise, and satisfaction, by adding playful animations, sounds, or visual effects to user interactions. These emotional responses can create a strong connection between users and a product, enhancing user engagement and loyalty.

Best Practices for Designing Micro-Interactions
When it comes to designing micro-interactions, there are some best practices to keep in mind to ensure a seamless user experience. Whether you’re creating a website, app, or any other digital product, following these guidelines can help you leverage the power of micro-interactions effectively.
Consistency
Consistency is key when designing micro-interactions. Ensure that your micro-interactions follow a unified design language and are consistent across all touchpoints of your product. This consistency helps users learn and recognize patterns, making interactions more predictable and intuitive.
Clear Purpose
Every micro-interaction should serve a specific purpose that enhances the user experience. Avoid adding unnecessary animations or effects that may distract or confuse users. Make sure that each micro-interaction provides value by guiding users, providing feedback, or adding delight to the interaction.
Minimalism
Keep your micro-interactions simple and minimalistic. Avoid overwhelming users with too many animations, sounds, or visual effects. Focus on enhancing user interactions with subtle and meaningful micro-interactions that contribute to the overall user experience.
Accessibility
Consider the accessibility of your micro-interactions to ensure that all users can benefit from them. Provide alternative feedback for users who may not be able to perceive visual or auditory cues. Design your micro-interactions with inclusivity in mind to cater to a diverse audience.

Implementing Micro-Interactions in Your Designs
Now that you understand the importance of micro-interactions and the psychology behind them, how can you incorporate these design elements into your own projects? Whether you’re a designer, developer, or product manager, here are some tips for implementing micro-interactions effectively in your designs.
Define Goals and User Flows
Before adding micro-interactions to your designs, start by defining clear goals and user flows. Identify the key interactions that would benefit from micro-interactions, such as form submissions, button clicks, or page transitions. Understanding the user journey will help you determine where micro-interactions can enhance the overall experience.
Prototype and Test
Create prototypes of your designs to test different micro-interactions and gather feedback from users. Use prototyping tools like InVision or Figma to visualize how micro-interactions will behave in your designs. Conduct usability tests to evaluate the effectiveness of your micro-interactions and make necessary adjustments based on user feedback.
Iterate and Refine
Iterate on your designs based on user feedback and data-driven insights. Refine your micro-interactions to improve usability, accessibility, and overall user experience. Continuously test and iterate on your designs to ensure that your micro-interactions are meeting the needs of your users and aligning with your project goals.
Collaborate with Stakeholders
Involve stakeholders in the design process to gather valuable input and insights on your micro-interactions. Collaborate with designers, developers, product managers, and other team members to ensure that your micro-interactions align with the overall project vision and goals. Solicit feedback from stakeholders to ensure that your micro-interactions are contributing to the success of the project.

Conclusion
In conclusion, micro-interactions play a pivotal role in enhancing the user experience of digital products. From providing feedback and guidance to evoking emotions and delight, micro-interactions can greatly impact how users interact with a product. By understanding the psychology behind micro-interactions and following best practices for design, you can create engaging and intuitive experiences that keep users coming back for more. Next time you interact with a digital product, pay attention to the small details – you may just discover the power of micro-interactions.


Recent Comments